In this chapter, we will learn how to insert data in Firebase Cloud Firestore from Laravel Firebase SDK demonstrating usage of various data types.
Insert a simple student data in Student collection
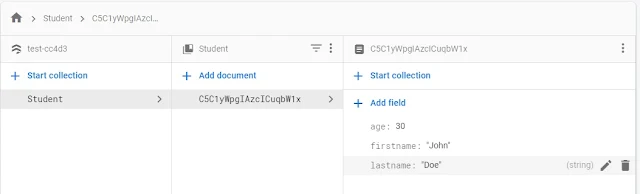
$stuRef = app('firebase.firestore')->database()->collection('Student')->newDocument();
$stuRef->set([
'firstname' => 'John',
'lastname' => 'Doe',
'age' => 30
]);
Here firebase autoconsider the data type i.e firstname is string, lastname is string and age is number.
Following are the example of sending different datatypes
$docRef->set([
'stringExample' => 'Hello World',
'booleanExample' => true,
'numberExample' => 3.14159265,
'timestampExample' => new \Google\Cloud\Core\Timestamp(new \DateTime(date('Y-m-d H:i:s', strtotime('2020-03-03 23:12:55')))),
'arrayExample' => array(5, true, 'hello'),
'nullExample' => null,
'objectExample' => ['a' => 5, 'b' => true]
]);
These above mentioned one are the datatype of firebase. Now we have covered almost all type as above mentioned. Now as mentioned in document of firebase, "map" datatype is not supported for the PHP. Now remaining are "geopoint" and "reference"
$docRef->set([
'location' => new \Google\Cloud\Core\GeoPoint(<latitude>,<longitude>)
]);
//GeoPoint(20.593683,78.962883)
In firebase,
Now lets talk about "reference" datatype. This used as reference of one document stored in the field of document. Most likely a foreign key to fetch data of relation data.
Consider the example "Student" is main collection of student and another collection is "Course" and you have to store student document id inside a field in course.
This is student with id "xFCQT1jySNXZjZPpZke1"
Now inside the course, you have to give reference of this student id
This can be done in laravel as following
$stuRef->set([
'name' => 'John Doe'
]);
//Now reference
$courseRef->set([
'studentid' => $stuRef
])
Now if you want to add a record with own id and not using auto id generated by Firebase, you can simply pass the id
$stuRef = app('firebase.firestore')->database()->collection('Student')->document('123');
$stuRef->set([
'name' => 'John Doe'
]);
So hope you have understand all the concept of adding data in Firebase through the Laravel. If you need any kind of help, please let us know in the comment section. Happy reading and please if you like our work, share with your techie friends and colleagues.









Let us know your doubts here.
ReplyDeleteHello Users, might you have got the detail knowledge of the topic 'foreign key firebase' in this chapter. Thanks for reading.
ReplyDeletehey do see https://youtu.be/75aEgBYaexg it's definitely dono help you
ReplyDeleteThanks suhasrkms.
DeleteSure. We will check out this video.
como quedaría para enviar los datos desde un formulario de registro, siendo este enviado a su respectivo controlador ya que como ejemplo muestra solo la inserción de dato desde el mismo código.
ReplyDeleteThanks Antony,
DeleteWe translated your post. And we got your query.
Here we assume you know basic html and form submit.
Excellent explanation of adding data to Firebase using Laravel PHP! The step-by-step approach makes backend integration simple and efficient. For businesses needing expert assistance with scalable architectures, choosing to Hire Backend Developers can ensure smooth Firebase implementation and reliable data management.
ReplyDelete